
บทที่ 15 User Interface Design
ในปัจจุบันเราใช้เป็น Graphic User Interface ( GUI ) แล้ว
คุณสมบัติของ GUI
- มีการแบ่งหน้าจอเป็นวินโดว์
- มีการใช้ Icon แทนสัญลักษณ์คำสั่ง
- มีการใช้ Menu หรือ List ของโปรเซสที่สามารถทำงานได้
- มีการใช้เมาส์ในการกำหนดจุดต่างๆหรือเลือกพื้นที่
- การเอารูปภาพมาประกอบในการติดต่อกับผู้ใช้
การออกแบบ User Interface
มีหลายวิธี แต่ในหนังสือจะใช้วิธี User Centred design คือ userจะมีบทบาทในกระบวนการออกแบบในหลายขั้นตอน
ไม่ใช่ว่าได้ความต้องการแล้วก็จบ แต่ user จะเข้ามีส่วนร่วมด้วยในการแต่ละขั้นตอนของการออกแบบ
จะเน้นที่การทำ Prototype
ขั้นตอนการทำ User Interface Design
จะเริ่มจากการการความต้องการและวิเคราะห์ว่า user ต้องการให้ Interface มีลักษณะไหนบ้าง
1. ทำ Paper Based Prototype ก็คือ การเขียนลงไปในกระดาษและอธิบานด้วยปากเปล่าว่าถ้ากดปุ่มไหนจะเกิดอะไรขึ้น
2. ให้ user ตรวจสอบ ถ้า user ยอมรับก็จะเอาไปทำเป็น Dynamic Design Prototype
ก็คือเป็นโปรแกรมจริงสามารถกดปุ่มต่างๆได้แต่ติดต่อฐานข้อมูลจริงยังไม่ได้
3. ให้ user ดูอีกรอบถ้าทุกอย่างถูกต้องก็ไปทำเป็น Final Version
| โปรดสังเกตุ : ส่วนที่เหลือนี้เทปที่ใช้อัดเสียงมีปัญหา ( คือไม่มีเสียง ) จะเป็นส่วนที่ Lecture เองจึงอาจจะไม่ค่อยสมบูรณ์ หรือไม่แจ่มชัดนักแต่จะพิมพ์ไว้เพื่อแสดงให้รู้ว่าอาจารย์สอนส่วนไหนไปบ้าง ( โปรดใช้วิจารณญาณในการอ่านด้วย ) |
Interaction Style
- Direct Manipulation เป็นการจับเอาสิ่งที่ user ต้องการและที่เราจะนำเสนอมาไว้รวมกัน

- Menu selection - ทำเป็นเมนูสามารถเลือกได้
( ซึ่งควรจะจัดหมวดหมู่ให้ดีด้วย )
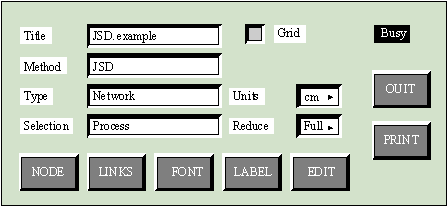
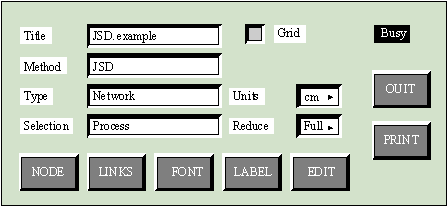
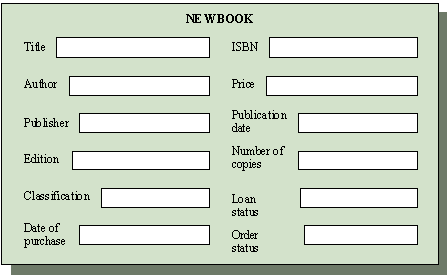
- Form fill in เป็นฟอร์มในการกรอกข้อมูลต่างๆ

- Command Language ต้องพิมพ์คำสั่งเพื่อให้ทำงาน
- Natural Language
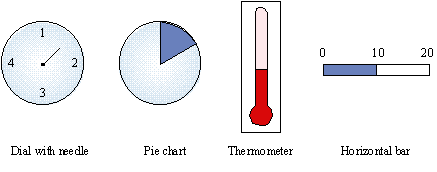
การนำเสนอข้อมูล
1. แบบ Static Information จะถูกกำหนดไว้ในตอนเริ่มต้น และไม่มีการเปลี่ยนแปลงอีก

2. แบบ Dynamic Information จะมีการเปลี่ยนแปลงข้อมูลระหว่างการทำงานกับ
user
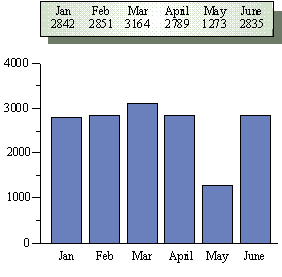
2.1 แบบ Digital จะเน้นเป็นแบบตัวเลข เป็นการ Sampling ค่าขึ้นมา
2.2 แบบ Analogue เน้นการแสดงผลเป็นแบบรูปภาพ ค่าต่อเนื่องกันไป

ปัจจัยที่จะดูว่าเมื่อไรควรจะใช้การนำเสนอแบบใด
1. ดูว่าต้องการข้อมูลขัดเจนแค่ไหน
2. ต้องการความเร็วในการแสดงข้อมูลหรือไม่
3. ต้องการที่จะให้มีการทำอะไรด้วยหรือเปล่า
4. ถ้าเป็นการแสดงผลแบบ Direct manipulation จะต้องเป็นการนำเสนอข้อมูลแบบ Dynamic
5. ต้องการข้อมูลเป็นตัวเลขหรือไม่
6. การเปรียบเทียบข้อมูลสำคัญแค่ไหน
การใช้สี
- อย่าใช้สีมากเกินไป
- อนุญาตให้ user ปรับแต่งการใช้สีได้
- พยายามใช้สีที่คงเส้นคงวา สอดคล้องกัน เช่น ฟอร์มรับข้อมูลควรจะมีสีโทนเดียวกัน
- หลีกเลี่ยงสีที่ตัดกัน
- เปลี่ยนสีถ้าสถานะมีการเปลี่ยนแปลงไป
- ระวังเรื่องสีที่ไม่สามารถแสดงได้ในบาง Resoltion อย่างในเว็บเพจ สีที่แสดงออกมาได้จริง
( ประมาณ 255 สี ) ในเครื่องทั่วไปส่วนใหญ่เราจะเรียกว่า Safe Color Pallette
บรรยายเมื่อ 18 กพ. 2545 เทอม 2/44
User support
จะประกอบด้วย online-help
, error message และก็ manual หรือว่าเป็นเอกสารใดๆที่ใช้สื่อสารระหว่างuser กับระบบ
Software ดีๆบางตัวจะมี user support ตั้งแต่ตอนติดตั้งโปรแกรมเลย จะมีการแนะนำว่าจะใช้โปรแกรมได้ยังไง
มี helpให้เปิดอ่านได้ตลอกเวลาทั้งเป็นแบบ index และ online-help (online-help
คือ การเปิด help ที่จะแสดงเฉพาะเนื่อที่เรากำลังทำงานอยู่ )
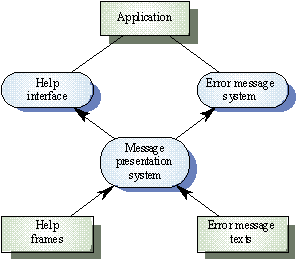
help กับระบบ message ควรจะรวมเข้าด้วยกัน เช่นถ้า user ใช้งานแล้วเกิดข้อผิดพลาดบางอย่างจะมีข้อความ message แจ้งเตือนขึ้นมา ซึ่ง message ที่แจ้งขึ้นมาควรจะมีการโยงไปยังส่วน help ที่เกี่ยวข้องได้ด้วย เพื่อว่ากรณีที่ user รู้ว่าเกิด error ขึ้นแต่ไม่รู้ว่าเป็นเพราะอะไรและจะแก้ไขได้ยังไง เขาจะได้สามารถไปเปิดอ่าน help ส่วนที่เกี่ยวกับ error message นั้นๆได้
 จากตย.
( slide24) ในด้านล่างจะเป็นกลุ่มข้อมูลของ help และ error message ทั้ง 2 จะมารวมกันโดยผ่านตัว
Message presentation system ซึ่งเป็นตัวที่ทำหน้าที่ตัดสินใจว่าเหตุการณ์ใดควรจะแจ้งเป็นลักษณะของ
help หรือ error message หรือในบางกรณีก็อาจมีการเชื่อมโยงประสานกันระหว่าง help
กับ error message ก็ได้
จากตย.
( slide24) ในด้านล่างจะเป็นกลุ่มข้อมูลของ help และ error message ทั้ง 2 จะมารวมกันโดยผ่านตัว
Message presentation system ซึ่งเป็นตัวที่ทำหน้าที่ตัดสินใจว่าเหตุการณ์ใดควรจะแจ้งเป็นลักษณะของ
help หรือ error message หรือในบางกรณีก็อาจมีการเชื่อมโยงประสานกันระหว่าง help
กับ error message ก็ได้
Error message
- ในการออกแบบควรจะใช้ถ้อยคำที่สุภาพ , สั้น , กระชับ , ชัดเจน และลักษณะการนำเสนอข้อความควรอยู่ในรูปแบบเดียวกันเสมอ
- ข้อความที่แจ้งข้อผิดพลาดควรจะอ่านแล้วรู้ว่าทำยังไงถึงจะไม่เกิดข้อผิดพลาด
- ควรคำนึงถึงประสบการณ์ของ user ด้วย โดยถ้าเราออกแบบระบบให้กับองค์กรก็จะง่ายหน่อยเพราะเราจะคุยกับ
user เพื่อเก็บความต้องการทำให้เรารู้ว่า user มีความชำนาญเกี่ยวกับคอมพิวเตอร์มากน้อยแค่ไหน
แต่ถ้าเราจะออกแบบโปรแกรมเพื่อวางขายทั่วไปจะลำบากกว่า เพราะเราจะไม่รู้ถึงความชำนาญของ
user ซึ่งจะมีวิธีที่ใช้กันทั่วไปอยู่ 2 แบบ คือ
- แบบแรกนิยมใช้ใน Software ที่มีราคาไม่สูงมากนัก โดยจะใช้ข้อความที่เป็นลักษณะกลางๆ ไม่เป็นในทางเทคนิคมากเกินไป และไม่ง่ายเกินไป
- อีกแบบจะใช้ใน Software ที่มีราคาสูงๆ เขาจะมีโหมดไห้เลือกว่าต้องการให้แสดงข้อความในระดับใด เช่น novice, intermediate , export ซึ่งแต่ละแบบก็จะอธิบายแตกต่างกันไป
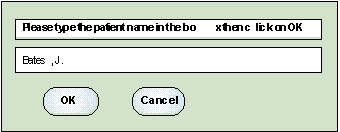
 จากรูปข้างล่าง
(slide26) เป็นตย.การใส่ข้อมูลของพยาบาล จะมีช่องใส่ข้อมูลชื่อของคนไข้ลงไป พอใส่ชื่อแล้วกดปุ่ม
OK แล้วถ้าไม่พบข้อมูลจะเกิด error message ขึ้นมาแสดงในรูปถัดไป (slide27)
จากรูปข้างล่าง
(slide26) เป็นตย.การใส่ข้อมูลของพยาบาล จะมีช่องใส่ข้อมูลชื่อของคนไข้ลงไป พอใส่ชื่อแล้วกดปุ่ม
OK แล้วถ้าไม่พบข้อมูลจะเกิด error message ขึ้นมาแสดงในรูปถัดไป (slide27)
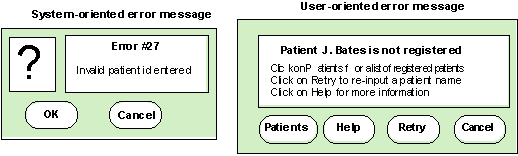
ซึ่งในรูปล่างซ้ายมือจะเป็น error message ที่ไม่ค่อยดีเพราะจะเป็นลักษณะ ทางเทคนิคมากเกินไป โดยข้อความจะบอกว่า user ใส่ข้อมูลรหัสคนไข้ผิดซึ่งจริงๆแล้ว user ใส่ชื่อคนไข้ลงไป user บางคนที่ไม่มีความรู้ทางกระบวนการทำงานของระบบ ว่าจะมีการเปลี่ยนชื่อคนไข้ไปเป็นรหัสเพื่อใช้ในการประมวลผล จะไม่เข้าใจ เพราะเขาไม่ได้ใส่รหัสคนไข้ลงไป แต่ถ้าเป็นโปรแกรมเมอร์จะอ่านแล้วจะเข้าใจได้ว่าปัญหาคืออะไร ควรแก้ไขอย่างไร
 ส่วนอีกรูปทางซีกขวามือนั้นจะเหมาะกับ
user ที่ไม่ค่อยมีประสบการณ์ เพราะจะมีการบอกย้ำถึงชื่อที่ใส่เข้ามาและบอกว่าชื่อนั้นไม่ได้มีการลงทะเบียนไว้
พร้อมทั้งมีทางเลือกให้ user ได้เลือกว่าจะลงทะเบียนคนไข้นั้นเลยหรือไม่ หรือว่าจะใส่ชื่อคนไข้ใหม่อีกรอบ
หรือว่าจะดู help เพิ่มเติม
ส่วนอีกรูปทางซีกขวามือนั้นจะเหมาะกับ
user ที่ไม่ค่อยมีประสบการณ์ เพราะจะมีการบอกย้ำถึงชื่อที่ใส่เข้ามาและบอกว่าชื่อนั้นไม่ได้มีการลงทะเบียนไว้
พร้อมทั้งมีทางเลือกให้ user ได้เลือกว่าจะลงทะเบียนคนไข้นั้นเลยหรือไม่ หรือว่าจะใส่ชื่อคนไข้ใหม่อีกรอบ
หรือว่าจะดู help เพิ่มเติม
Help system design จะมีประเด็นที่สำคัญอยู่
2 ลักษณะ คือ
- Help ? จะหมายความว่าการขอความช่วยเหลือเพราะอยากได้ข้อมูลเพิ่ม
ดังนั้น help แบบนี้จึงควรเป็นลักษณะการอธิบายเพิ่มเติม
- Help ! จะหมายความว่าการขอความช่วยเหลือเพราะจนปัญญาไม่รู้จะทำอย่างไรแล้ว
help แบบนี้จึงควรจะเป็นแบบแนะแนวทางในการแก้ปัญหา
ลักษณะข้อมูลที่ใส่ลงใน help
- จะต้องไม่ใช่เป็นเหมือนการเอา
manual มาพิมพ์ลงไป เพราะ manual เป็นสิ่งที่อยู่ในรูปแบบของหนังสือ และการที่เราเอา
manual ทั้งหมดมาใส่ไว้ทั้งหมดมันเป็นสิ่งที่ไม่ถูกต้อง และอีกอย่างคือรูปแบบของหนังสือก็ไม่เหมาะกับคอมพิวเตอร์เพราะคอมพิวเตอร์จะเป็นแนวนอนแต่หนังสือจะเป็นแนวตั้ง
- ควรแตกเนื้อหาของ help ออกเป็นเนื้อหาย่อยๆและพยายามเอาเนื้อหาย่อยๆเหล่านั้น
มาสร้างเป็นโครงสร้างที่มีความเชื่อมโยงกัน เพื่อเวลา user เรียกใช้ online-help
ก็จะแสดงเนื้อหาเฉพาะสิ่งที่ user กำลังทำงานอยู่และมี link เชื่อมโยงไปยังข้อมูลที่เกี่ยวข้องกันได้
 -
Multiple entry point คือ user สามารถเข้าถึงโครงสร้างของ help จากจุดไหนก็ได้
ไม่จำเป็นต้องเริ่มจากส่วนแรกเสมอไป
-
Multiple entry point คือ user สามารถเข้าถึงโครงสร้างของ help จากจุดไหนก็ได้
ไม่จำเป็นต้องเริ่มจากส่วนแรกเสมอไป
- ควรมีการบอกว่าขณะนั้น user อยู่ที่ส่วนไหนในระบบ
help โดยวิธีที่จะใช้กันทั่วไปคือ การแสดงโครงสร้างให้เห็นทั้งหมดเลยว่า user อยู่ที่จุดไหน
โดยจะเปลี่ยนสีให้เห็นเด่นชัดในจุดที่ user อยู่ถ้าเป็นในรูปแบบของไมโครซอฟท์จะเป็นแบบ
tree ดังรูปด้านซ้าย ซึ่งเรียกว่าการ navigate และ traverse ส่วนในอีกแบบหนึ่งจะนิยมใช้กันบนเว็บ
คือ topic1 > sub1.1 > item1.1.1
ซึ่งตรงข้อความก็สามารถ link ไปยังส่วนข้อมูลที่เกี่ยวข้องได้ แต่แบบนี้จะไม่เห็นโครงสร้างทั้งหมดของระบบ
User document
จะทำใน 2 ลักษณะคือ แบบ electronic file กับแบบที่เป็นเอกสารหนังสือ
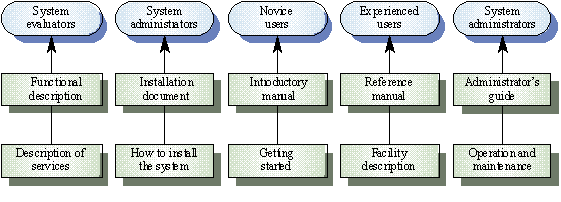
ประเภทของ document (slide33)

- Functional description - เป็นเอกสารทางเทคนิค
เหมาะกับผู้พัฒนาซึ่งจะใช้ในช่วงสุดท้ายของการพัฒนาเพื่อใช้ประเมิน Software ว่าจะทำอะไรได้บ้าง
- Installation document - เป็นเอกสารที่บอกถึงวิธีการติดตั้งโปรแกรม
- Introductory manual - เป็นการแนะนำเบื้องต้นของโปรแกรม เหมาะกับ user ที่ไม่มีประสบการณ์
- Reference manual - เป็นการบอกว่า software มีการอ้างอิงภาษาอะไร , มีคำสั่งหรือฟังก์ชันอะไรบ้าง
, ใช้มาตรฐานอะไร ฯลฯ ซึ่งจะเหมาะกับ user ที่มีประสบการณ์
- Administrtor s guide - เป็นข้อแนะนำสำหรับ admin
บรรยายเมื่อ 25กพ. 2545 เทอม 2/44
| ฺBack | Lesson 11 | Lesson 12 | Lesson 13 | Lesson 14 | Lesson 15 | Index | Mores |